Latest News
A snapshot of Keystone improvements and community happenings.
For developer changelogs see our GitHub Releases.
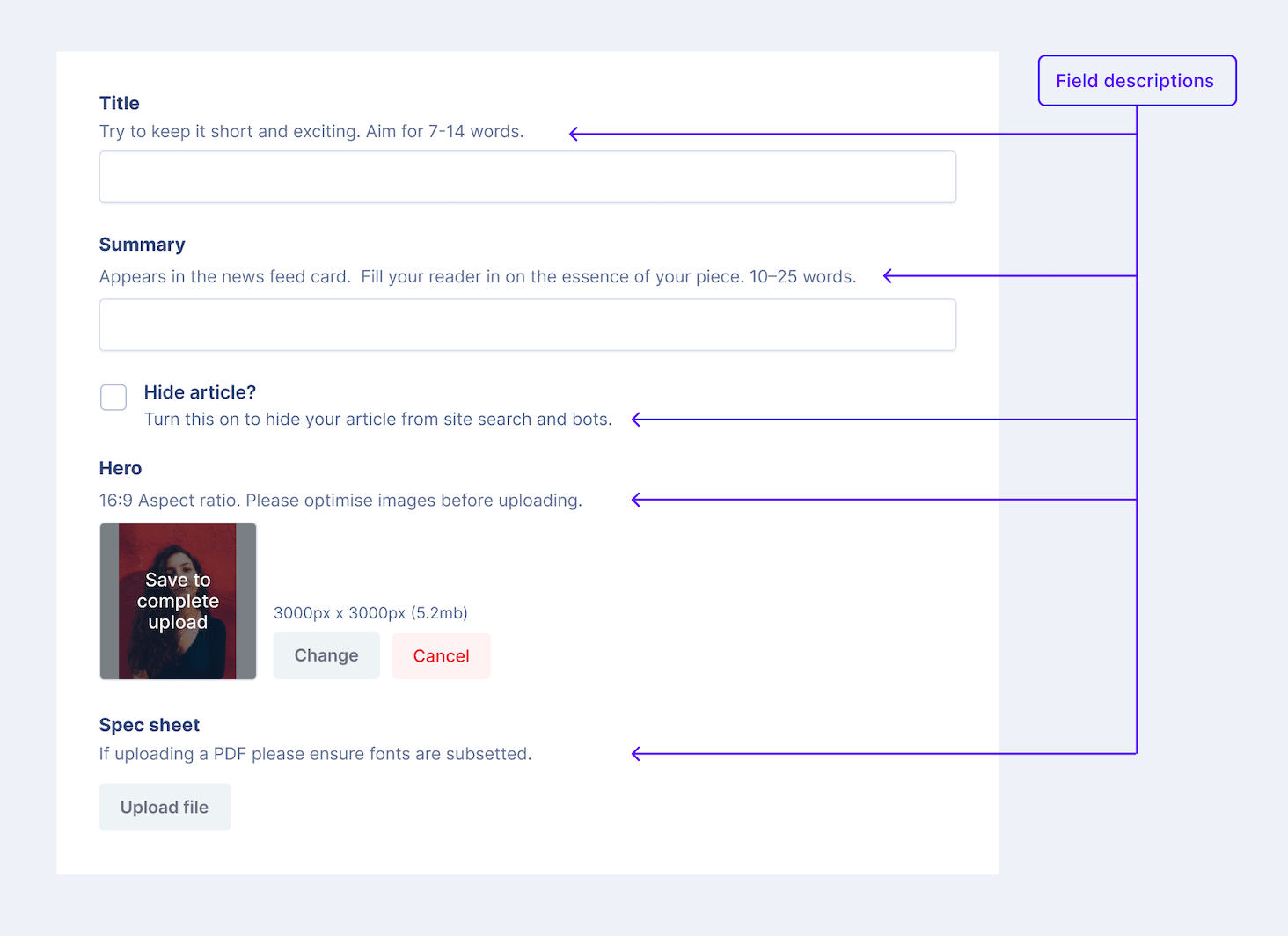
Field descriptions
Now you can provide additional context to the reader of Admin UI form fields. Use them to provide a better editing experience and improve the quality of what goes in to your system.
MySQL support
We’ve added support for MySQL to Keystone's list of DB providers, bringing the total number of supported DB types to three.
Read moreBetter Images & Files
It’s now much easier to get Images and Files working with Keystone’s new storage configuration object.
Array fields in Component Blocks
Document field components now accept re-orderable arrays. Drag and drop your way to carousels, galleries, recipe steps and more. Look for the Carousel component in our Document Field demo.
Example projects in CodeSandbox
You can now experiment with Keystone example projects in a browser using the free codesandbox.io service. Try the blog example today. Thanks @murznn for making it happen! 🙌
New learning series
Aimed at Keystone beginners, our new learning series shows you how to turn an empty folder into a functioning blog backend with relationships, auth, and session data.
Welcome Keystone 6 to General Availability!
Keystone 6 is now in General Availability! Today's Keystone is faster and more flexible than it's ever been, and is ready for you to build amazing things with 🚀 Read the full story here.
Improved performance with Prisma’s Node Engine
Keystone now uses Prisma’s Node-API Query Engine. Query times are now much faster, especially for large data sets.
Keystone Brand Portal
We now have a brand portal full of logos, monograms and assets. Perfect for your blog posts, plugins and more.
New example: Nexus
This example uses Nexus — a declarative, code-first and strongly typed GraphQL schema construction for TypeScript & JavaScript —to extend the GraphQL API provided by Keystone with custom queries and mutations.
Expanded Unique Filters
The image and files configuration options have been removed from Keystone's configuration, and a new storage configuration object introduced. timestamp, float and decimal fields with isIndexed: 'unique' now have unique filters viaListWhereUniqueInput.
Customisable Table & Column Names
You can now use different table and column names for your list and field keys. Powered by Prisma's @map and @@map attributes: this is useful if you don’t want to modify your existing database (such as a read-only database) and use it with Keystone.
Server-side reloading
With keystone-next dev you can now update your GraphQL schema, change hooks and access control, log errors to see how your data returns, then immediately use the playground to test it and iterate. This is on top of to the current support for live reloading changes to custom views in the Admin UI.
New deployment example: Microsoft Azure
This example shows you how to deploy Keystone to Azure PaaS using AppService, Storage and Postgres. Thanks to community member Aaron Powell for the awesome contribution 🙌
New example: REST API endpoint
This example shows you how to create REST endpoints by extending Keystone’s express app so you can use the Query API to execute queries against the schema.
create-keystone-app now uses SQLite
Our CLI app now uses SQLite under the hood so you don’t have to spend time on DB config when trying out new ideas. We also updated the getting started walkthrough to reflect this improvement.
Deployment examples for Heroku and Railway
Learn how to get your Keystone project on the web with our new one-click starters for Heroku and Railway.
Prisma Meetup Korea
Jed spoke at Prisma Meetup Korea, covering V6 general availability, user-facing management, UI authentication, access control, business logic integrations and more. Watch it online here.
Next 11, Faster Startups, Custom Servers
Major release #2 of #3 planned ahead of Keystone 6 General Availability includes:
- A better Access Control API
- Customisable Express + GraphQL API paths
- Apollo Server introspection
- Omit GraphQL operations
- Faster startups in local dev
- Keystone has been updated to Next.js v11
New & Improved Access Control API
Access Control is now easier to program, and makes it harder to introduce security gaps in your system.
- The static approach to access control has been replaced. Now access control never effects the operations in your GraphQL API.
- Keystone used to return an
access deniederror from a query if an item couldn't be found, or explicitly had access denied. The improved API never returns that error type on a query. - Access rules are now more explicit, and support fewer variations so you're less likely to introduce security gaps.
Customisable Express App
A long awaited feature, the Express App that Keystone creates is now customisable with the new extendExpressApp option:
- Add your own custom server routes
- Host two apps on separate ports
- And more...
GraphQL Path Customisation
The GraphQL endpoint accessible by default at `/api/graphql` can now be customised with the new option config.graphql.path. You can find this and all other options in our GraphQL API docs.
New & improved GraphQL API
A major milestone in the path to a General Availability status for Keystone 6, we've just released a new and improved GraphQL API. 🎉
We’ve made the experience of working with Keystone’s GraphQL API easier to program and reason about. Be sure to check our GraphQL API docs.
Admin UI Customizations
We're opening Admin UI up to support a more personal content experience. Now you can:
- embed your own custom logo,
- add custom pages with Admin UI routes, and
- link to them (and elsewhere) with custom navigation.
New Health Check endpoint
We've added an optional /_healthcheck endpoint to Keystone's express server. Use it to ensure your Keystone instance is up and running with website monitoring solutions.
Watch Jed's Prisma Day workshop
Follow along in with the repo as Jed builds a front and back-end for a Blog app with Prisma, KeystoneJS, GraphQL, Next.js and Tailwind, that gives you:- Public auth and signup
- Role-based access control
- Custom components in the document field
New example: Custom Field Views
Learn how to create a custom field view for a JSON field that lets users users add, edit and remove navigation items from a list.
Watch Jed's Prisma Day talk
Jed's talk at Prisma Day 2021 is a great overview into what makes Keystone special. Watch below, or read the full transcript.
New website
We've launched our new website for Keystone 6! There’s a new home page, and background on why Keystone is built for projects that need to scale on their own terms. Navigating the docs is easier with breadcrumbs, index pages for Walkthroughs, Guides, and APIs, and a better mobile experience. We hope you like it ❤️
New guides
In our contuing efforts to improve the developer documentation for Keystone 6, we’ve written the following guides:
New core
After months of work deep in the codebase, Keystone 6 now has a new core. This unblocks a bunch of roadmap features like custom field types, GraphQL Schema extensions, and more. The new core does bring some minor behavioural changes to Keystone’s APIs. See the release notes for more information.
Read moreImproved accessibility (a11y) in the Admin UI
We’ve made accessibility updates to DatePicker labels, relationship fields, as well as visual improvements to segment control (when no value is selected), and more.
Unique Text and Integer field filtering
A long awaited feature: you can now find an item by unique fields in your schema. It works for text and integer fields that have isUnique: true set.
New JSON field
You can now use JSON blobs in your backend, and provide your own React UI components to edit them. Try it out in this example project. It accepts any valid JSON node including:
stringnumberarrayobject
Example projects collection
We now have a collection of example projects you can run locally to learn more about a particular feature of Keystone. Each project comes with explainers on the how and why. Use them as a reference for best practice, and as a jumping off point when adding features to your own Keystone project.
Controlled code demolition
We’ve pruned a lot of code to make way for a more efficient and productive core in Keystone 6. Changes include:
- Removed DB adapters and many redundant methods and arguments (now that Keystone 6 uses Prisma under the hood).
- Exchanged
deploy,resetandgeneratecommands forkeystone-next prismacommands.
Guidance on using Keystone 5 vs Keystone 6
Keystone 5 is now in maintenance mode while we focus all our efforts on building Keystone 6. If you’re wondering which version to start your next project with, this guide is for you.
Read more